From an Image Url Upload to Aws C#
AWS Elementary Storage Service or S3 is i of the most unremarkably used deject-based storage across the earth. It provides infinite storage with high uptime, immediate access, and scales up every bit per your requirements.
A common use of AWS S3 storage is to store large files, like images. Images are ofttimes huge and take to exist stored for actually long times. Storing them in S3 takes abroad the pain of managing the storage on your ain or continuously calculation space on your server.
Features missing for epitome optimization natively on AWS S3
While S3 is excellent for image storage, it does not provide the following features, which are now cardinal for every website that is serious nigh delivering an exceptional experience to its users -
- The power to be able to compress the images
- The ability to be able to convert the images to a newer, better formats like WebP
- The ability to resize and crop the images for employ on dissimilar pages of our application
And maybe a more than advanced requirement could be to be able to these and more avant-garde manipulations like watermarking those images, creating smart thumbnails in real-time without having to write or maintain complex solutions for it. Mostly, managing images is not your core business, and you practice not want to exist spending a lot of time on it.

What is ImageKit, and how does it optimize images in S3?
ImageKit.io is a cloud-based image CDN with real-fourth dimension image optimization and transformation features that aid you deliver perfectly optimized images beyond all devices.

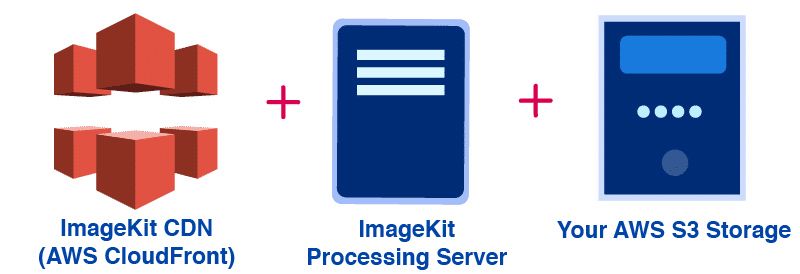
It comes integrated with AWS CloudFront for image delivery (and other not-paradigm files too). Over xv,000 developers and companies already serve billions of optimized images via ImageKit and its CDN every twenty-four hour period. And so, you do not accept to pay for a separate CDN if y'all are using ImageKit.
You can attach your AWS S3 bucket to ImageKit and beginning delivering optimized images in but a few minutes. Without writing a single line of code.

Image Optimization on S3 + ImageKit - How does it work?
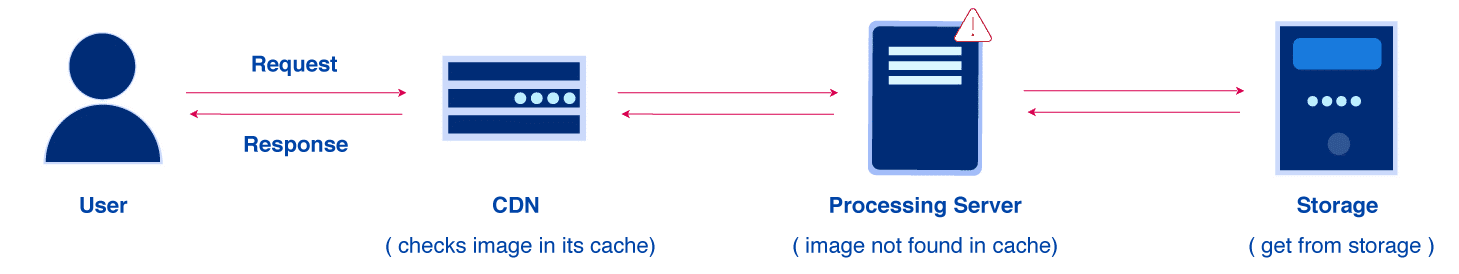
Permit'south look at how a asking gets handled when y'all optimize your S3 images via ImageKit.
- When a request comes to ImageKit, the paradigm is delivered from the CDN cache.
- If the paradigm is not there in the CDN cache, ImageKit tries to deliver the paradigm from its internal caches. Usually, images that are transformed one time volition stay in ImageKit's caches for some fourth dimension.
- If the image is not found in this internal cache likewise, and then ImageKit gets the image from your AWS S3 bucket attached to ImageKit, optimizes it, and transforms it in real-fourth dimension and sends information technology back to the user.
- After this get-go fourth dimension processing that takes about 200ms on an average, the prototype gets buried on the CDN and ImageKit's internal caches, bringing down the response time for almost 98% of paradigm requests to under 50ms.

Setting up ImageKit and AWS S3 for image optimization and resizing
Let'south ready upwardly AWS S3 with ImageKit and get-go delivering optimized images. It will take a few minutes if you follow the steps hither.
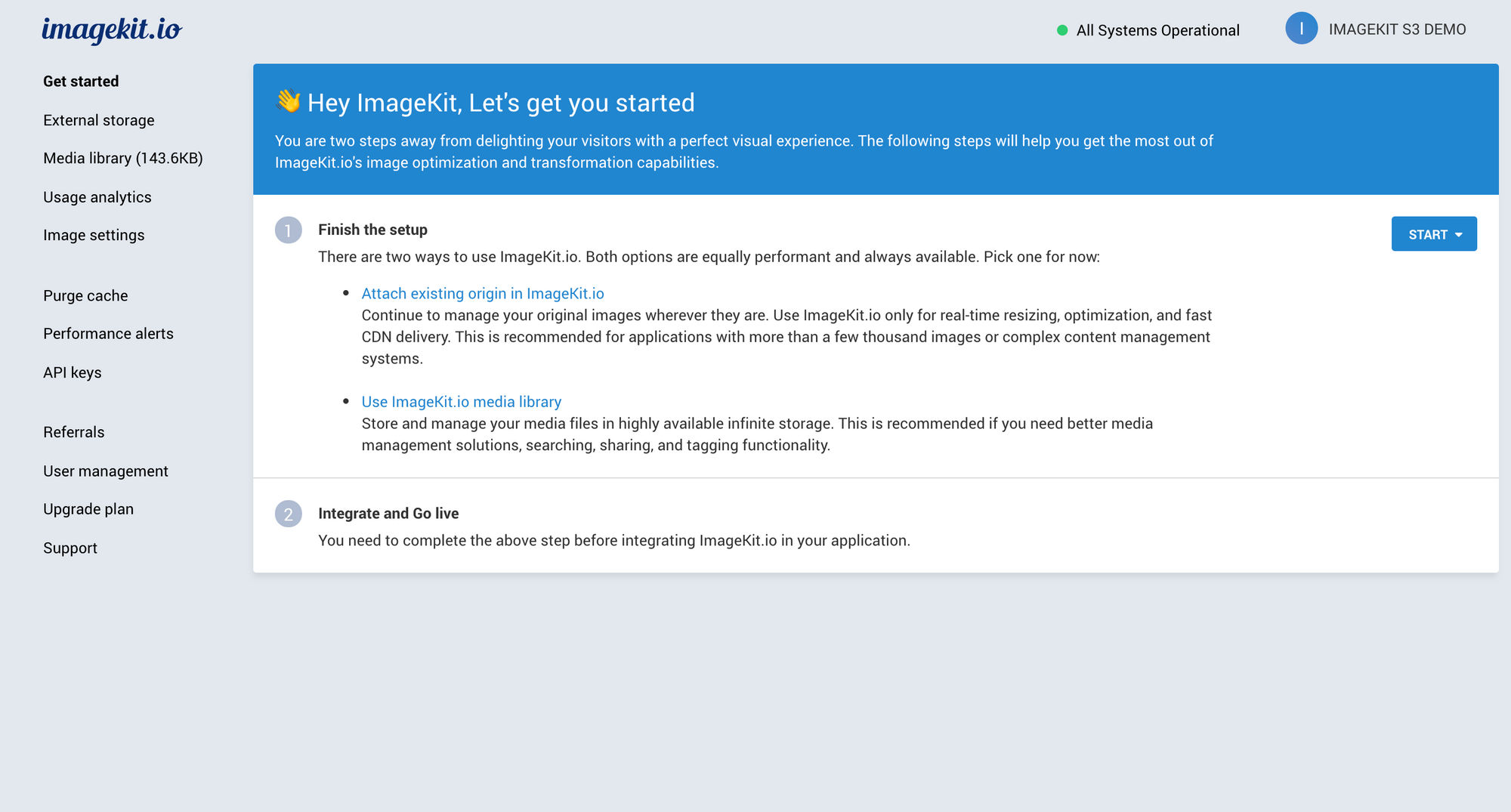
1. Creating a new ImageKit business relationship
The first step is to create a new ImageKit business relationship if you lot have not done so already. You get 20GB complimentary output bandwidth every calendar month forever without adding any credit carte du jour details.

ImageKit has six regions for processing the images. Please select a region that is the same as your S3 bucket or is shut to it.
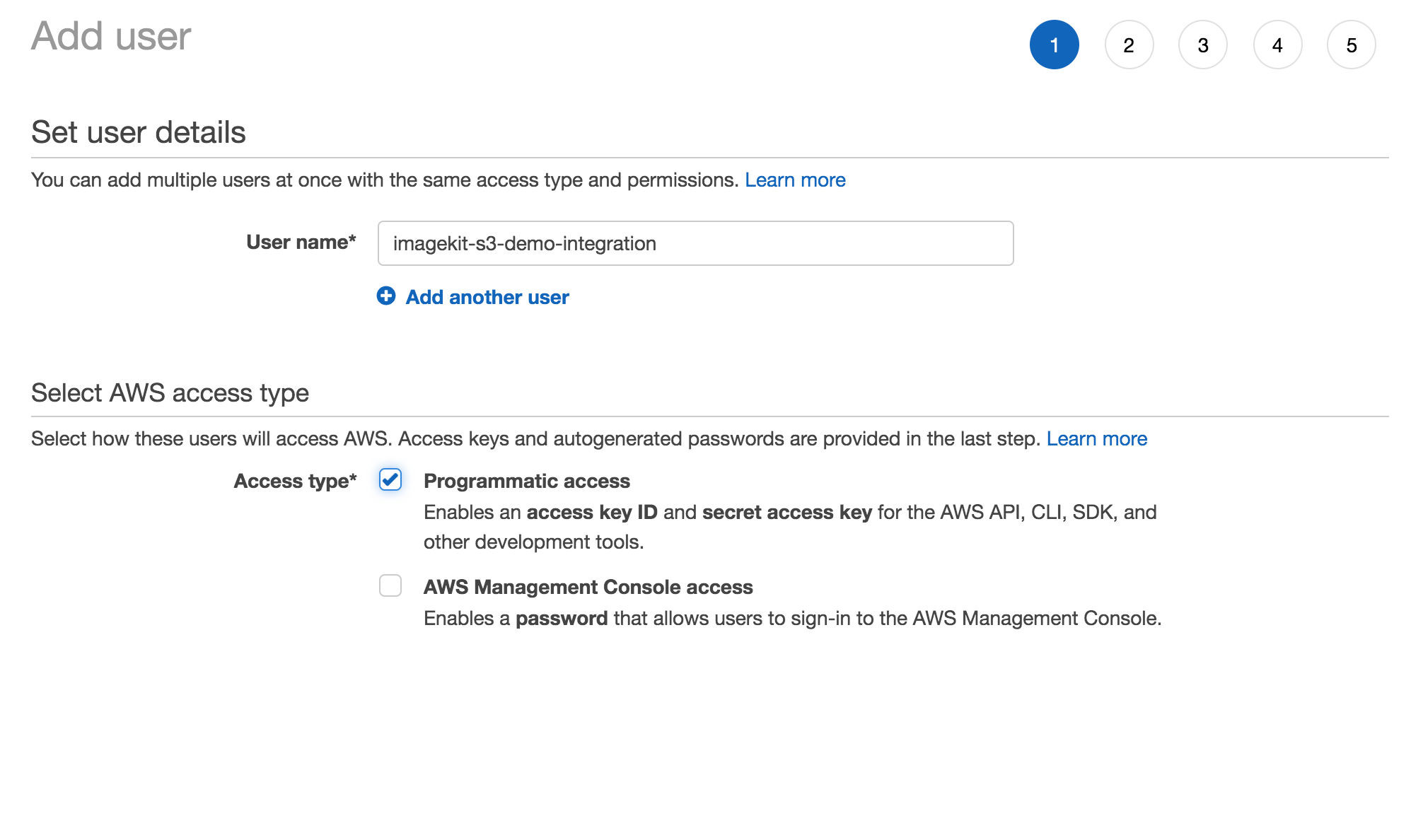
2. Creating a new user in AWS
ImageKit only needs a read-but or, more specifically, the GetObject access to your S3 saucepan. Information technology is recommended that you create a split up user in AWS for utilise in ImageKit.
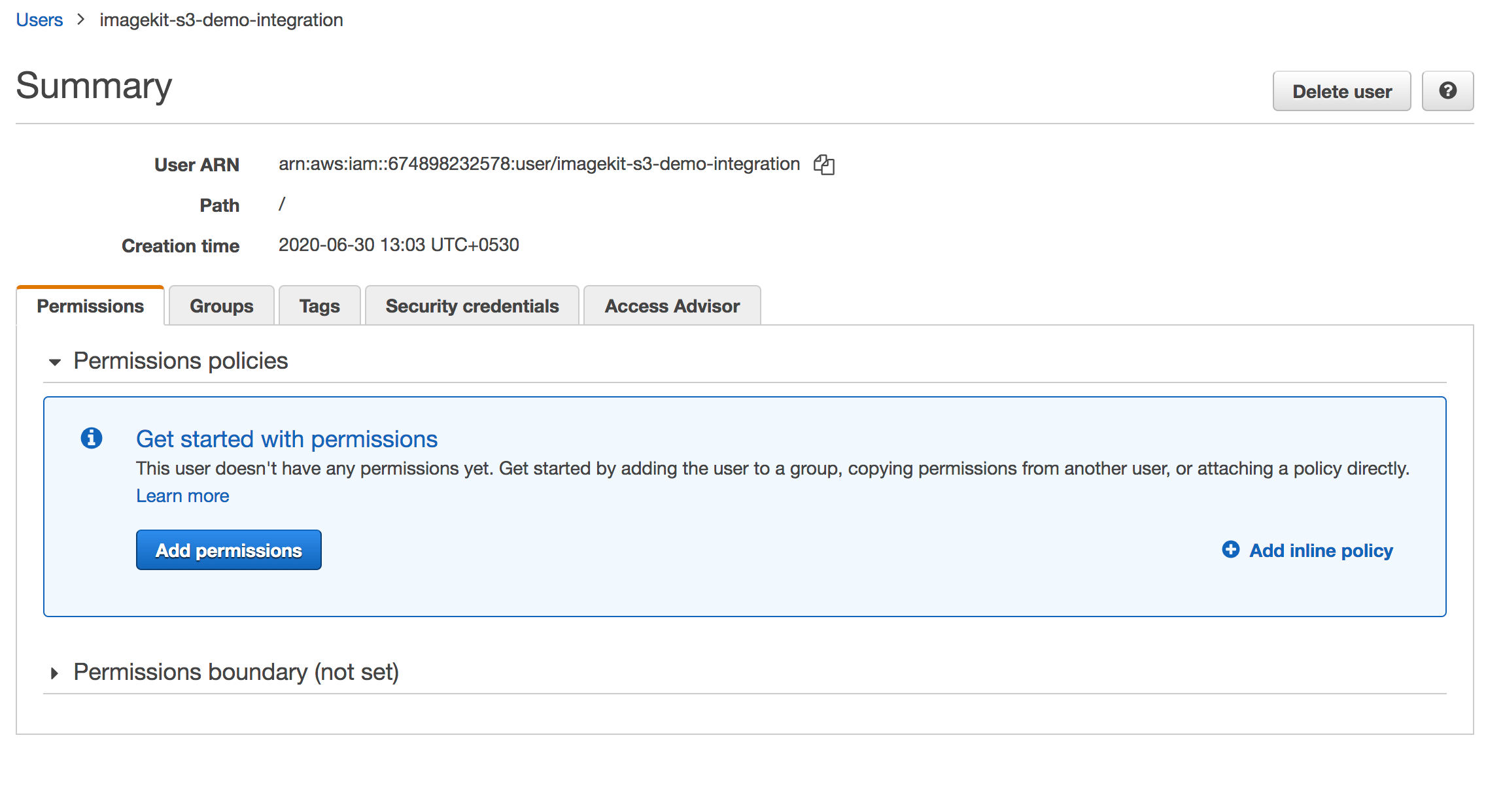
You can create a new user by going to the AWS IAM console. For this demo, nosotros accept created a user called imagekit-s3-demo-integration with Programmatic access, i.e. admission using keys, enabled.

You but demand to create a new user every bit of at present. Don't worry about the access you grant to this user. Nosotros will be doing that in the next section.
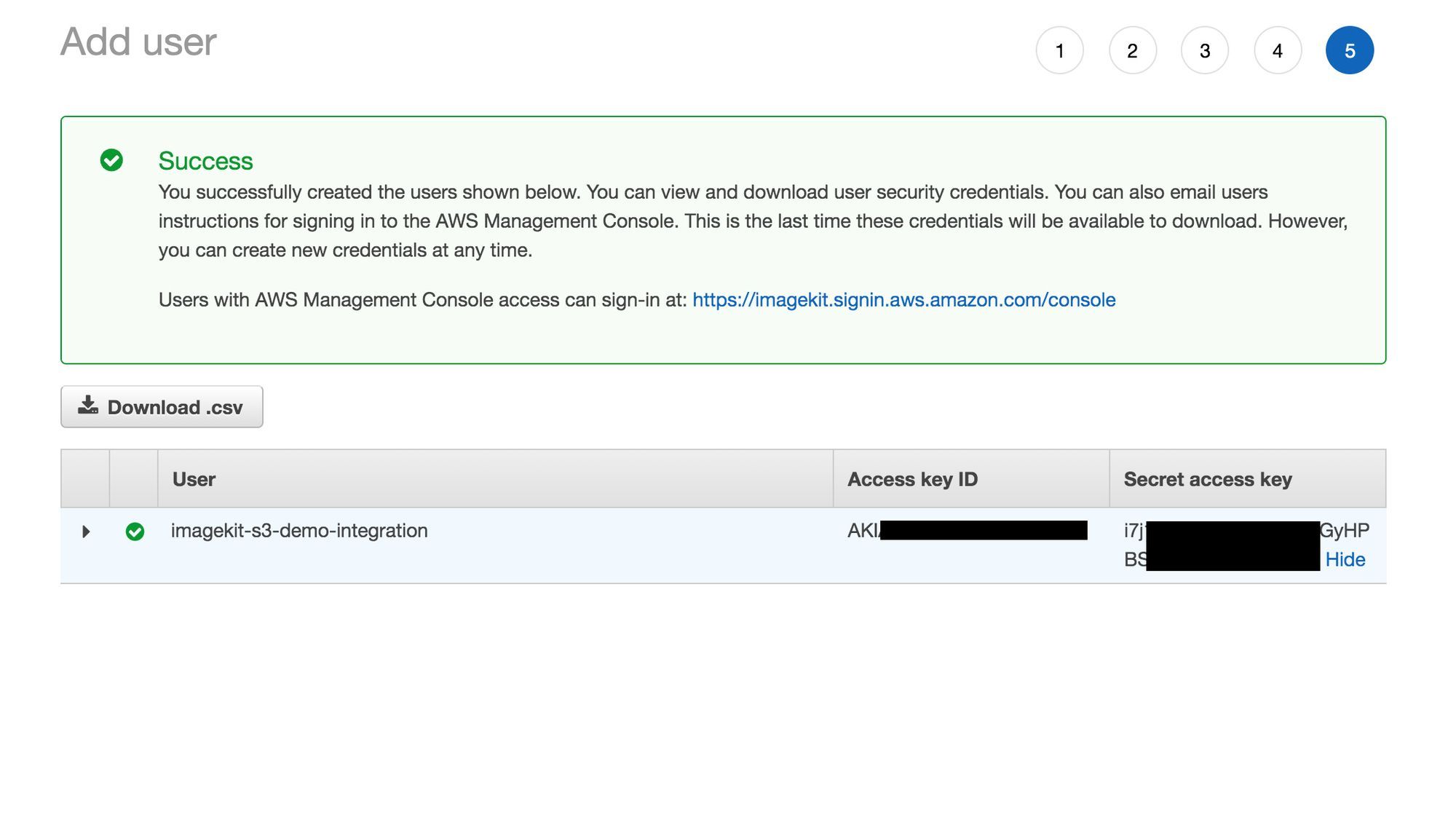
Once the user is created, re-create its admission key and secret key equally we will use it later to integrate with ImageKit.

3. Assigning access to the bucket
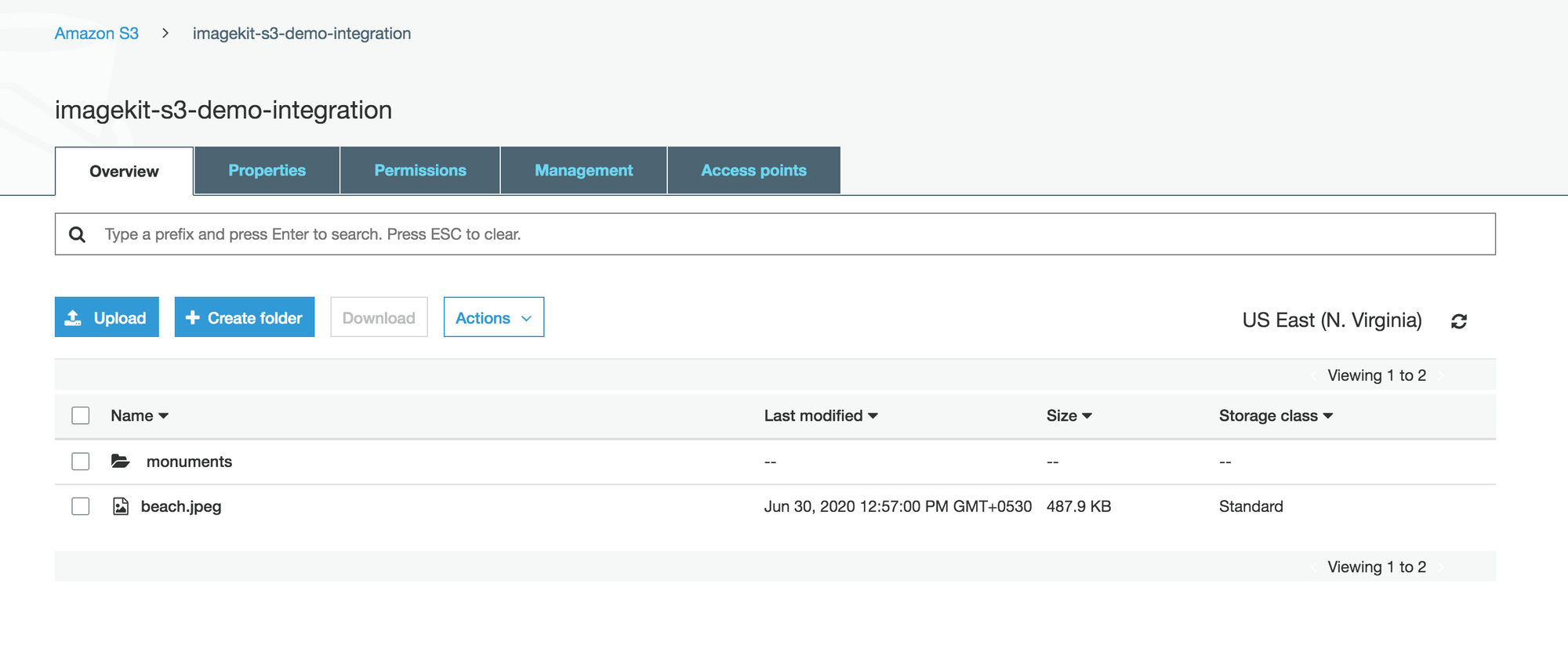
We have a saucepan named imagekit-s3-demo-integration for this demo with a couple of images in it.

The above saucepan is private, but the steps here volition exist the same, fifty-fifty for a public bucket. We need to provide GetObject admission on this bucket to the newly created user.
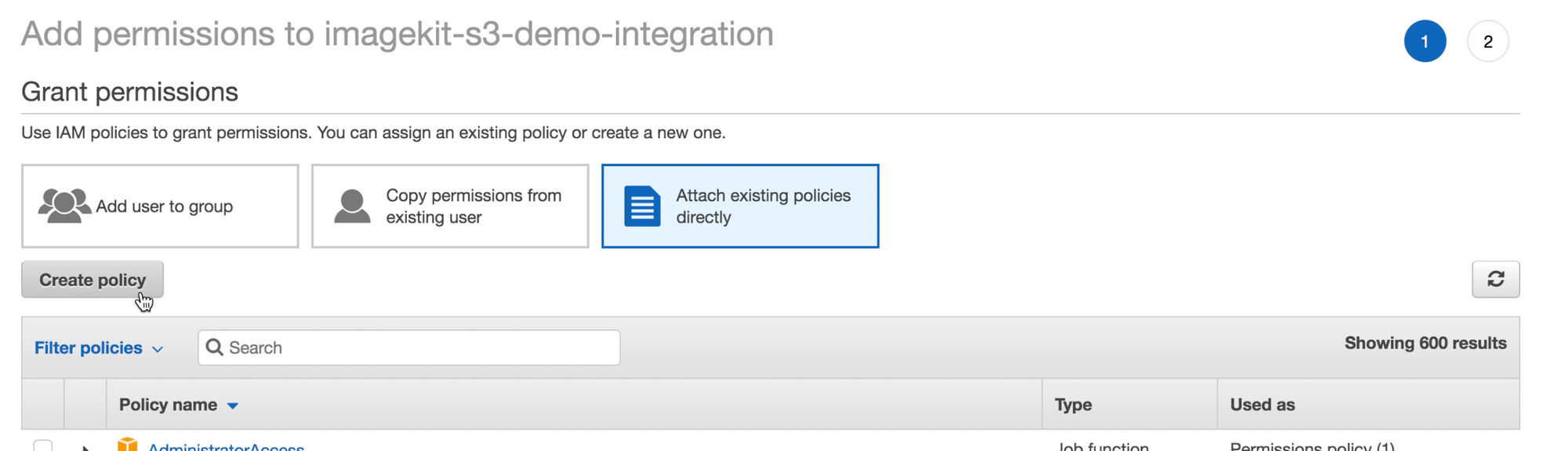
a. To practice this, click on the "Add Permissions" button for this user. Select "Adhere existing policies direct" and then click on "Create Policy."


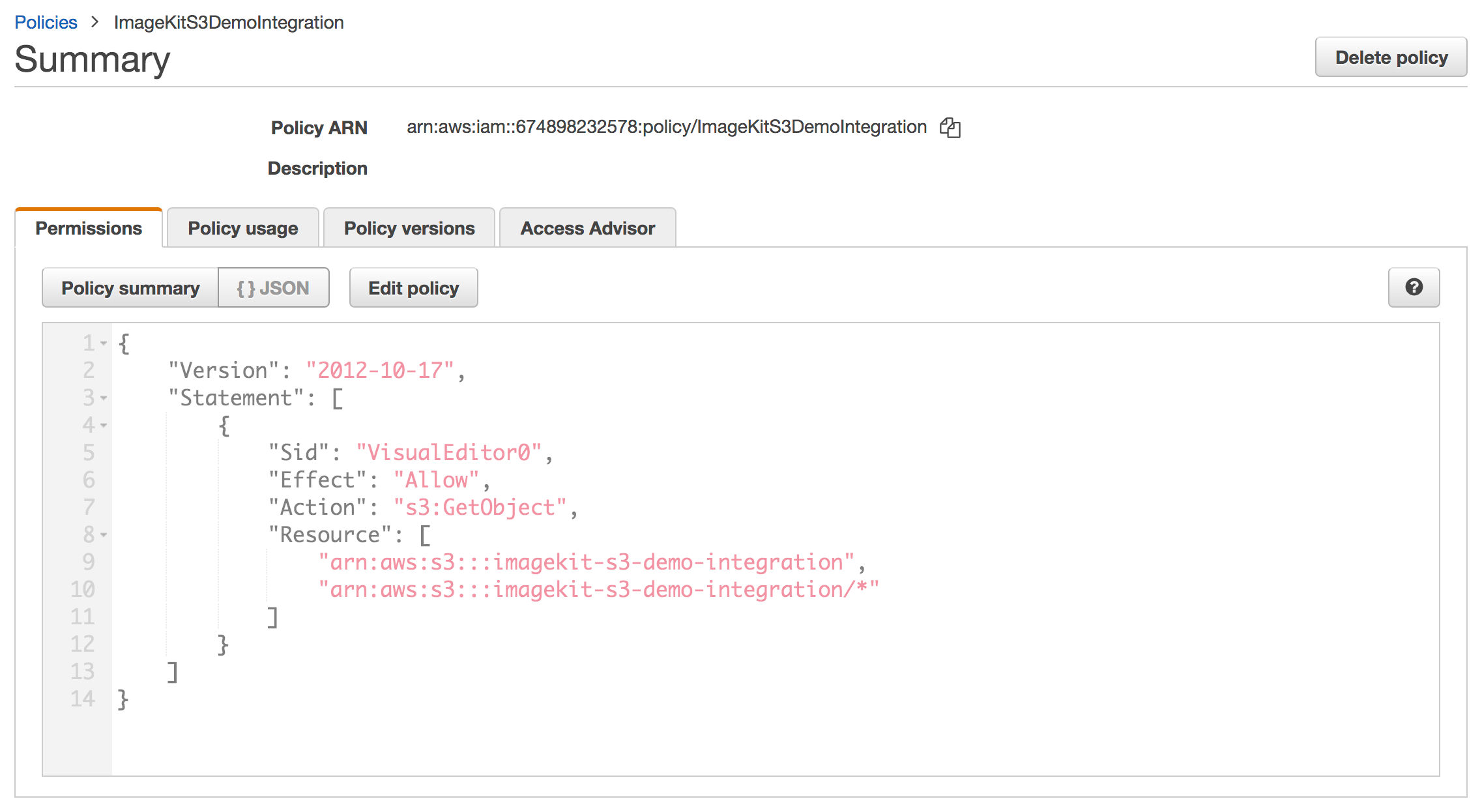
b. Select the JSON creator option for the policy and use the following JSON to create the policy that provides the GetObject access to our demo bucket. Annotation, that yous demand to change the bucket proper name to that of your bucket.
{ "Version": "2012-ten-17", "Statement": [ { "Sid": "VisualEditor0", "Effect": "Allow", "Activity": "s3:GetObject", "Resources": [ "arn:aws:s3:::imagekit-s3-demo-integration", "arn:aws:s3:::imagekit-s3-demo-integration/*" ] } ] } Nosotros named our policy ImageKitS3DemoIntegration. Once you save the policy, it looks like this -

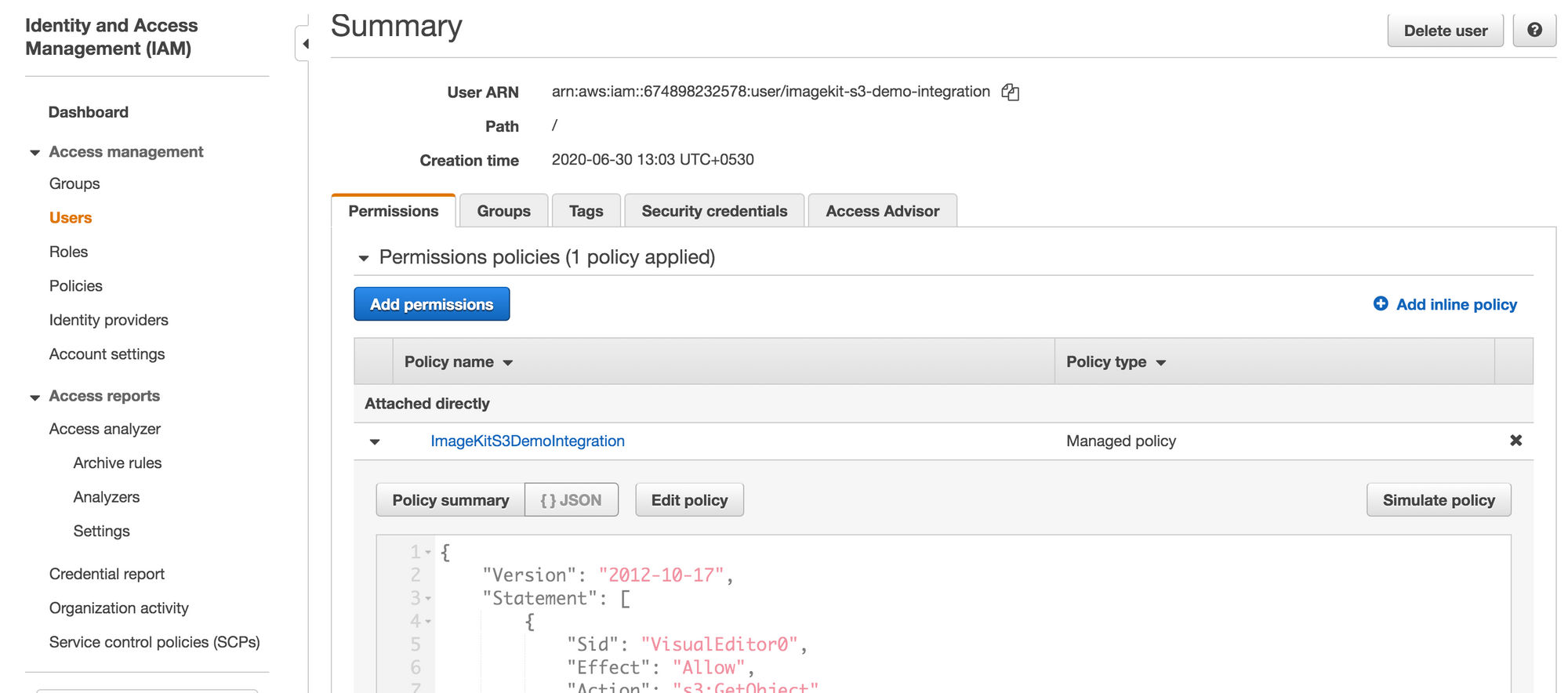
c. Attach this newly created policy to the user and confirm that the user in IAM panel has this policy attached.

4. Adding admission in ImageKit
We will now use the access and secret keys for the new user that we created in AWS to enable ImageKit to access the S3 bucket. The documentation for the same tin also exist institute hither - Documentation.
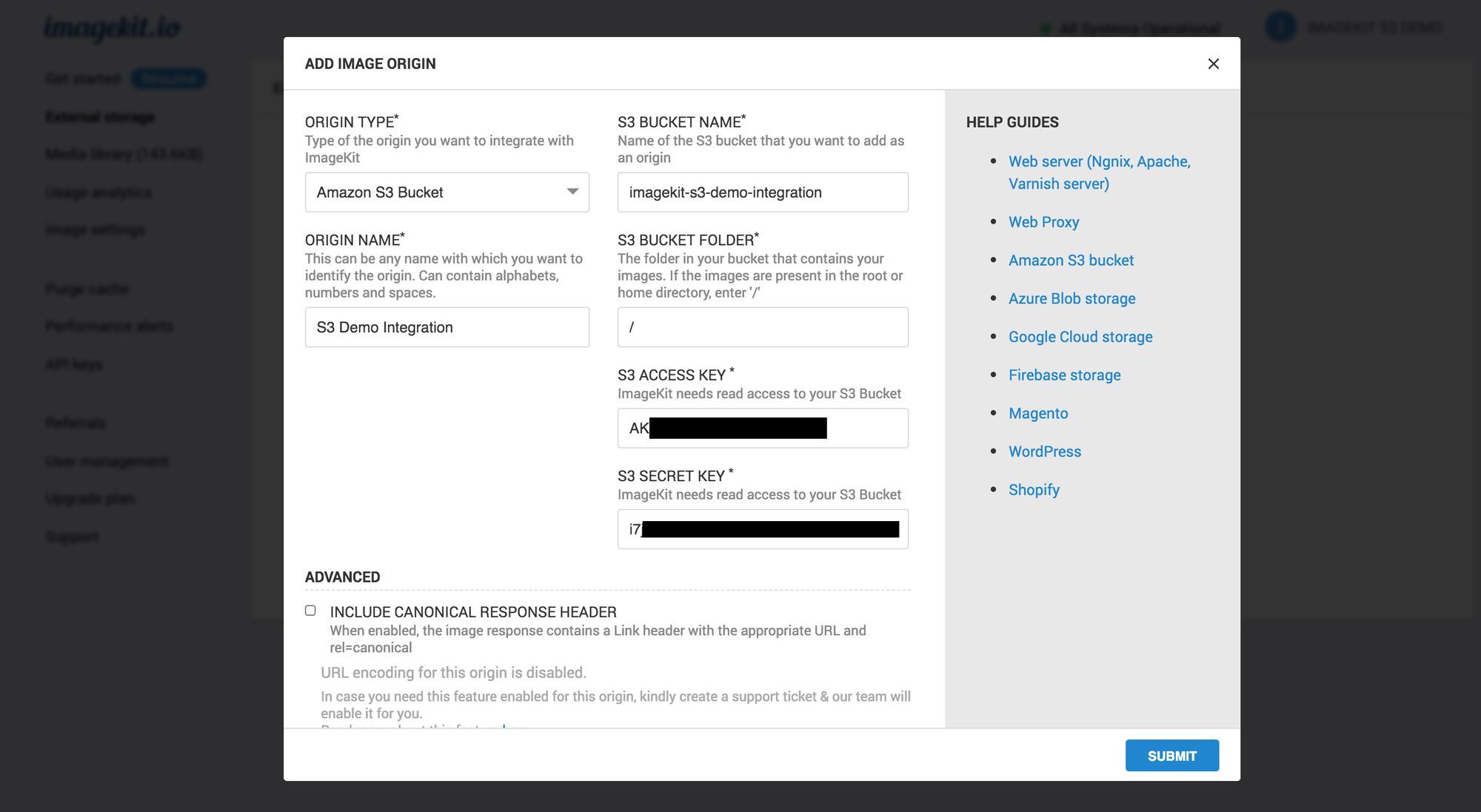
In ImageKit, go to the Origins section under External Storage and then click on the "Add together Origin" button. Change the "Origin type" to "Amazon S3 Bucket" and add together the values in the corresponding fields.

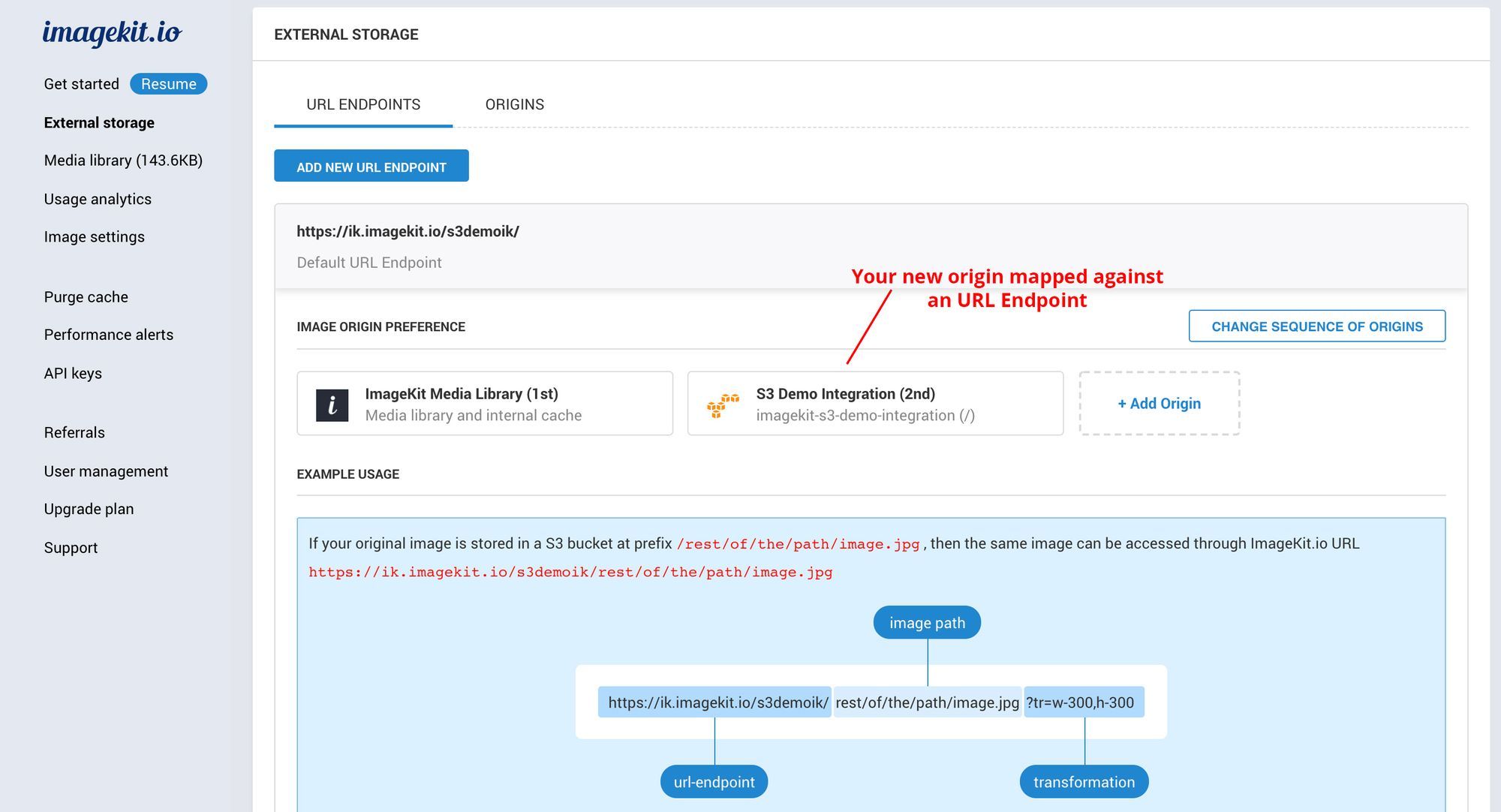
In one case nosotros save this, if this is the first origin that you added in your ImageKit account, it will automatically get mapped confronting a URL endpoint. If this does not happen automatically, you can e'er go to the URL endpoints department and add this new S3 origin in the origin preference sequence.

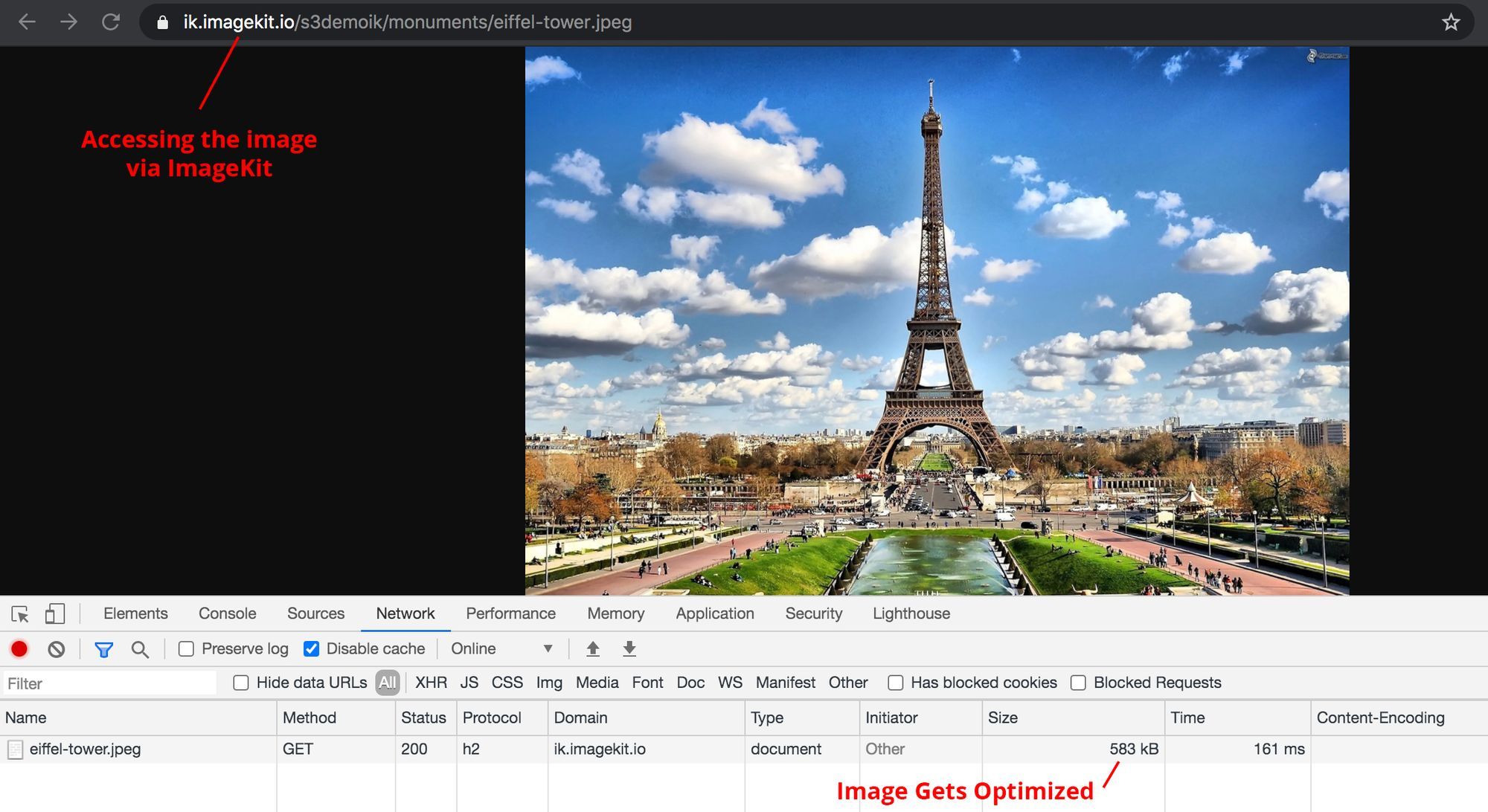
Let's access the optimized paradigm via ImageKit
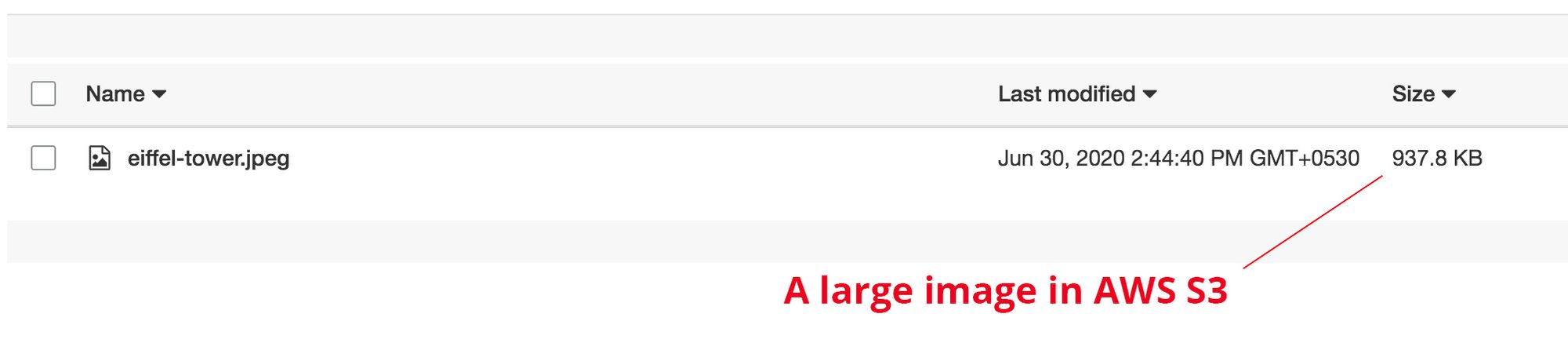
Our sample bucket has an prototype at the path monuments/eiffel-tower.jpeg. The image eiffel-tower.jpeg is 938kb initially in size.

Every bit indicated under the URL Endpoint inside your ImageKit dashboard, to access this image using ImageKit, y'all need to suspend the URL endpoint from your ImageKit dashboard with the path of the image in the bucket.
https://ik.imagekit.io/s3demoik/monuments/eiffel-belfry.jpeg And voila!
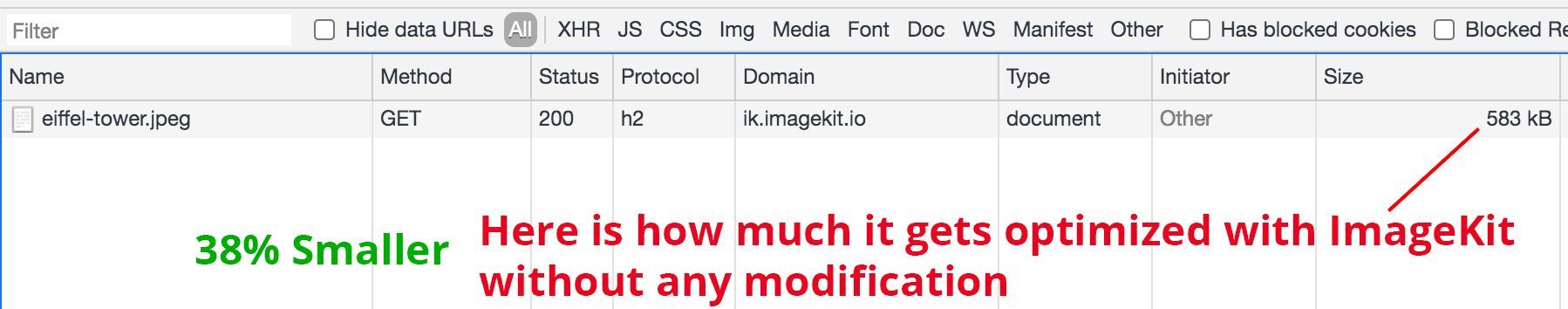
Without adding any other parameter to the URL, the epitome is now down to 583KB in size and is also automatically converted to WebP paradigm format in supported browsers.

Resizing and other transforms on AWS S3 images with ImageKit
Not simply automatic optimization, you can too resize and transform the images in your S3 bucket in real-fourth dimension. You lot just need to specify the right transformation in your image URL
Hither is the to a higher place image resized to a width of 300px -
https://ik.imagekit.io/s3demoik/monuments/eiffel-belfry.jpeg?tr=w-300 
We can also specify both height and width to get a square thumbnail of this image.
https://ik.imagekit.io/s3demoik/monuments/eiffel-belfry.jpeg?tr=due west-300,h-300 
In that location are many other transformations in ImageKit. All of them tin be used with the images in the AWS S3 bucket. You tin use the smart crop feature to center the prototype's subject area in the output thumbnail automatically. Or you could apply overlays to create dynamic banners, control how thee paradigm aspect ratio and cropping are handled, and and so on.
Here is a video demonstrating the employ of some of these transformations on the epitome.
Real-fourth dimension image optimization for AWS S3 without writing any code
And merely like that, optimizing and resizing images in your AWS S3 bucket becomes really unproblematic. Like shooting fish in a barrel integration and you outset delivering optimized images in minutes.
If you use some metrics similar Google Lighthouse to monitor the images on your website, then yous would exist able to check off all the epitome-related points from that list using ImageKit with minimal endeavor.
Go started with ImageKit now!
ImageKit comes with a forever gratuitous account that gives yous access to all the prototype optimization and transformation related features for utilize with your S3 bucket. And y'all get 20GB costless commitment bandwidth every month.
Sign up now and offset delivering perfectly optimized images on your websites and apps.
Source: https://imagekit.io/blog/image-optimization-resize-aws-s3-imagekit/
0 Response to "From an Image Url Upload to Aws C#"
Post a Comment